Figma Templates
Figma is a vector-based tool that lives in the cloud, allowing users to work anywhere from a browser. It’s a zippy tool that is made for design, prototyping, collaboration, and organizational design systems.
In this feature, we’ll be teaching you all about Figma, how to get started using it, and where to find the best Figma templates and plugins to get started fast. Whether you’re wanting to use Figma for wireframing, mobile user interface designs, app designs, website designs, or anything else, we’ve got you covered!
Latest Figma Template Articles

8 Mar 2024
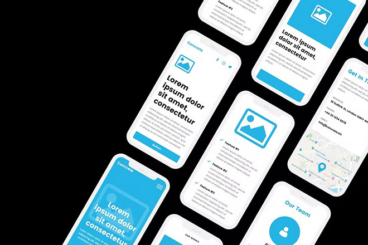
25+ Figma Wireframe Templates (UI, Mobile, Dashboard & More)
Building a website or mobile app is a lot like building a house. It’s a complex process that starts with a floor plan for the structure and architecture to figure out what you want the end result to look like.
Wireframes are like the floor plans of web and mobile UI design. They allow you and your client to be on the same page about the visual architecture of a website or mobile app.
Figma is one of the best tools you can use to design wireframes for various types of web and mobile interfaces. What makes Figma better is that you can design wireframes on your browser and use templates to speed up the process.
Today we bring you a curated collection of the best Figma wireframe kits for getting a head start in your wireframe designs. There are wireframe kits for both web and mobile UIs in this collection. Check them out below.

20 Feb 2024
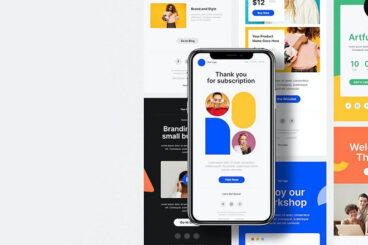
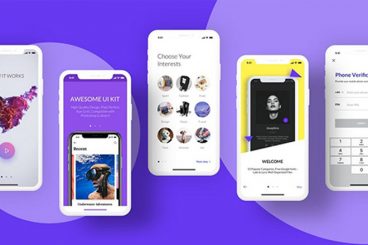
60+ Best Figma Templates, UI Kits + Wireframe Kits for 2024
Figma is slowly becoming one of the most popular user interface design apps available today. With the ability to use the tool entirely online, it’s also an easily accessible tool for UI design collaboration and prototyping.
Whether you’ve been using Figma to design mobile and desktop user interfaces or if you’re new to the app, you’ll find our Figma templates collection quite useful.
In this post, we feature some of the best Figma templates for wireframing, mobile user interface designs, app designs, website designs, and much more. We’re also sharing our tips for getting started with Figma if you’re new to the app!
With these templates, you can easily create wireframes and UI designs without having to spend hours crafting the small components and layouts. You can customize the templates to change colors and rearrange sections to make them your own as well.

15 Feb 2024
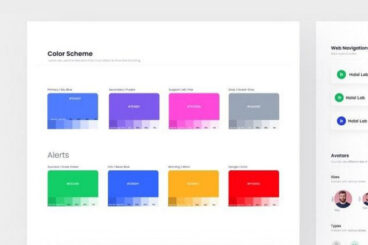
How to Use Figma for Web Design: 10 Tips & Ideas
Figma is a powerhouse of a platform for web design as it allows you to not just design but also test and prototype interactive versions of your websites among many other things.
What makes Figma better than other design tools? How can you leverage Figma to create more innovative website designs? In today’s post, we explore these topics to find the answers.
Instead of walking you through a step-by-step process of using Figma for web design, we wanted to highlight some of the great features and functionalities of Figma. These features will help improve your design process and workflow to do better work more efficiently.
Let’s dive in.

10 Jan 2024
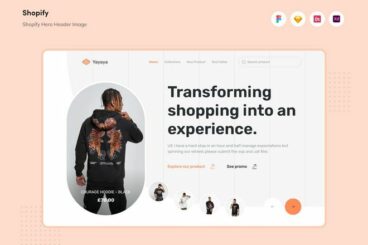
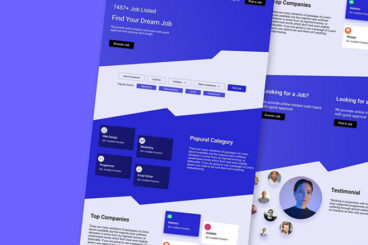
30+ Best Figma Website Templates (For Web Projects) 2024
One of the best Figma tricks you can use to supercharge your workflow is learning to use pre-made templates.
Especially when it comes to designing websites, landing pages, or sales pages in Figma, using a Figma website template will give you a head start on the project.
In this collection, we highlight some fantastic Figma web templates you can use to create all kinds of business, personal, and corporate website designs.
These Figma templates come with flexible and customizable designs that allow you to repurpose them to create and experiment with different styles of layouts. There are both premium and free Figma website templates in this collection. Be sure to download them all.
What is Figma?

Figma is a design and prototyping tool. It’s browser-based and works anywhere you have an Internet connection.
It uses vector shapes for drawing and elements so everything renders beautifully. What’s especially nice about Figma is that it is designed for team and collaboration. You can do everything from prototyping to testing to product launch using it.
A lot of designers equate Figma with an online whiteboard because you can use it to ideate and prototype together in real-time. You can learn everything you need to know about the basics of Figma here.
What Does Figma Cost?

Figma is free for small projects and has paid plan for higher volume users and teams.
- Starter (free): Up to two editors and three projects with 30-day version history, and unlimited cloud storage
- Professional ($15 per editor per month): Includes unlimited projects, unlimited versions, custom file and user permissions, invite-only private projects, and shareable team libraries
- Organization ($45 per editor per month): Includes everything in professional plus organization-wide design systems, centralized teams, private plugins, plugin administration, shared fonts, single sign-on, and advanced security
Figma Competitors
While Figma has been around for a little while and is an exceptionally popular tool, it’s not for everyone. Here are some of the most popular Figma alternatives:
The best solution hinges on how you plan to use the tool: prototyping, mockups, production design, or combinations of those elements. Another consideration is if you want a browser-based tool or not.
What Are Figma Templates?

Figma templates are quick-start packages of user interface elements, tools, and design pieces to jumpstart digital design projects using the software. The Figma user community is pretty robust and always adding elements and tools that users can share.
A good template has everything you need to start a project – and finish it – while all you have to do it work through branding and content customizations to bring it to life. Templates can be as small as UI kits with components or include everything you need to complete a website or app design project.
Designers tend to use templates in plenty of different ways; the commonality is that templates can speed up projects and make them quick to get started and launch.
5 Figma Templates to Get Started With
It’s hard to beat a good Figma template. These quick-start tools can facilitate project development and even help you learn best practices for using the tool because you can see how others use it well Here are a few excellent Figma templates to help you get started.
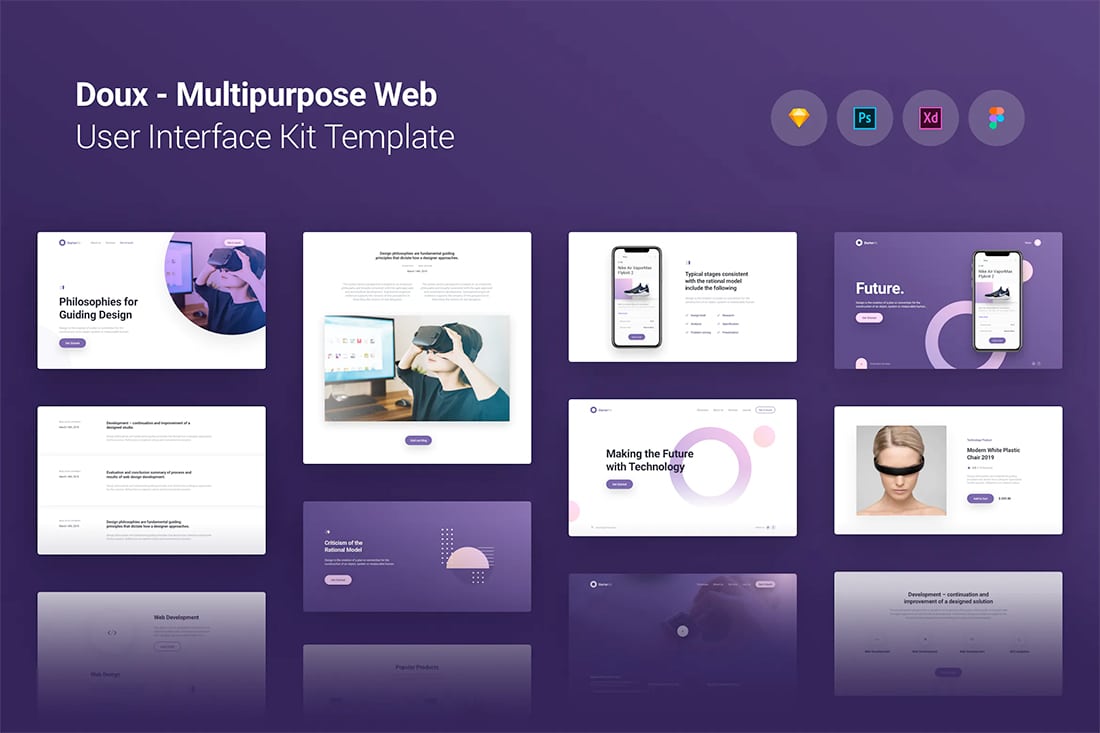
Doux Multipurpose Web UI Kit Template

Doux is a user interface template for Figma that packed with different types of components and blocks to build a site or app design. It’s Bootstrap-based and easy to customize with your content.
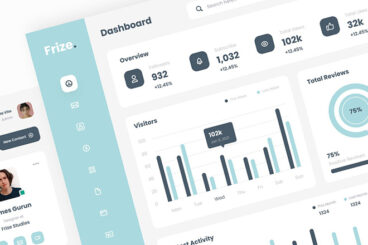
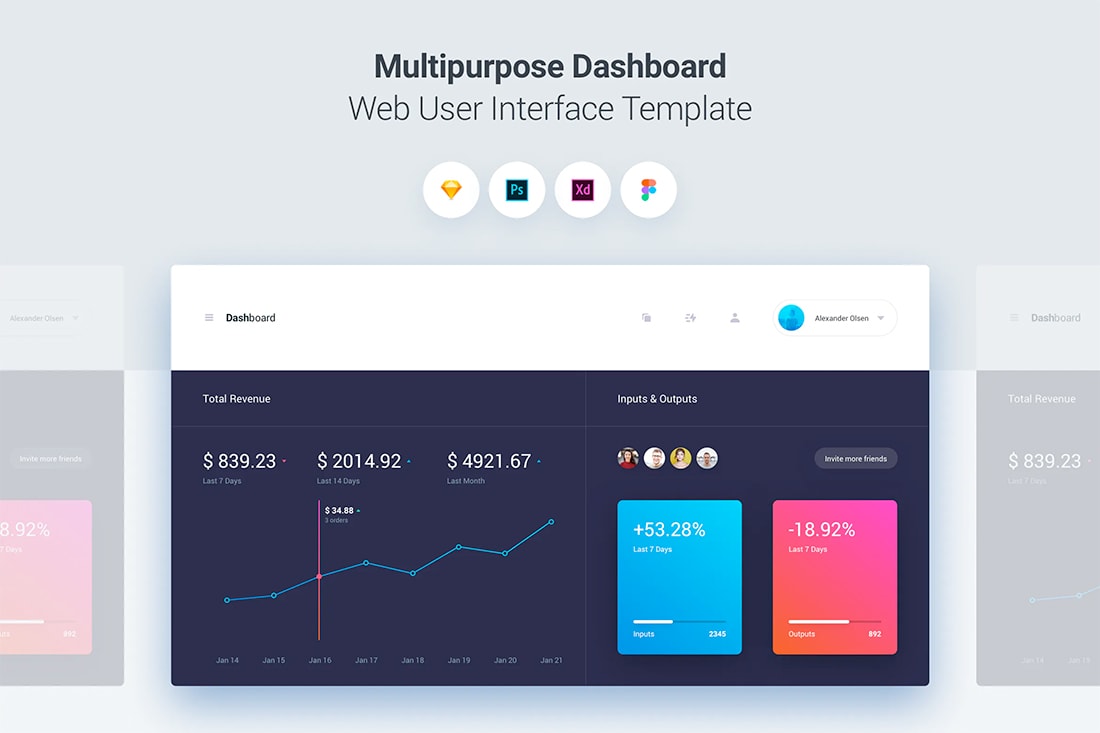
Multipurpose Dashboard

This Figma template for a multipurpose dashboard is stylish and includes a ton of components for customization. You can scale the elements to meet any need you might have.
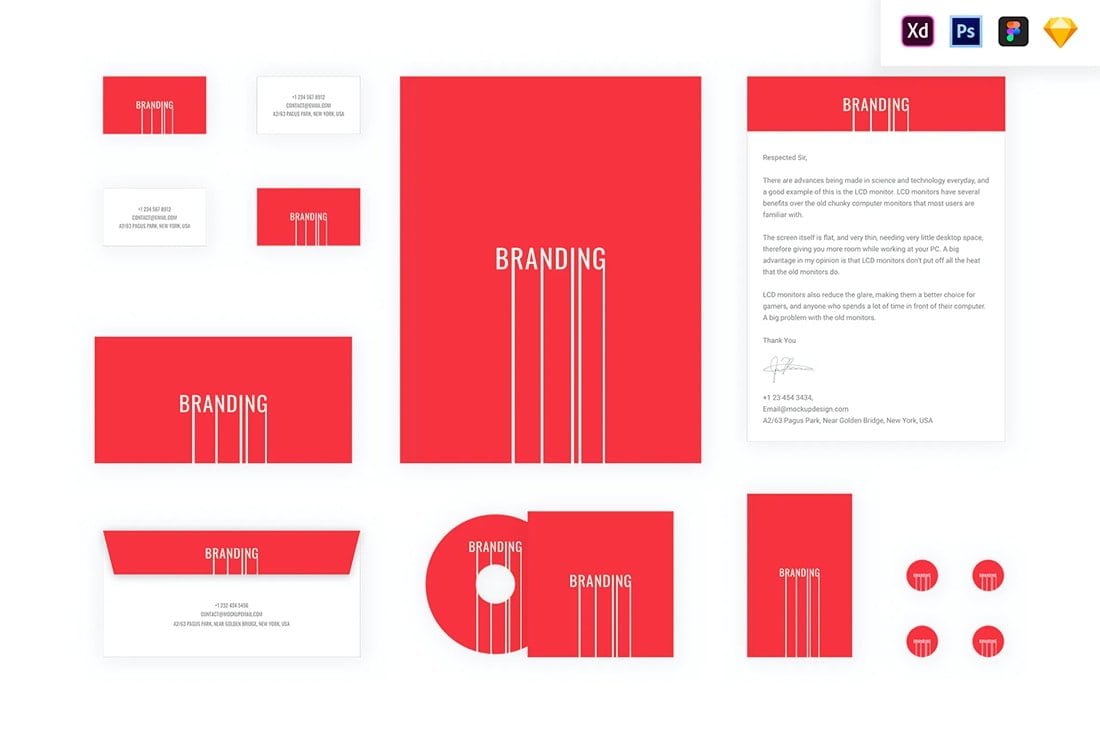
Branding Identity

This Figma template is for creating a branding identity. (You can create more than websites with the tool.) It’s a clean template with plenty of elements that you can use and print including business cards, letterheads, envelopes, and more.
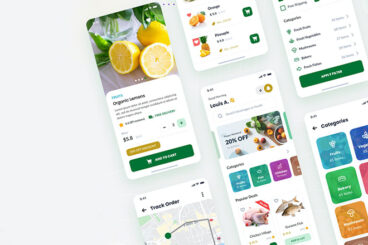
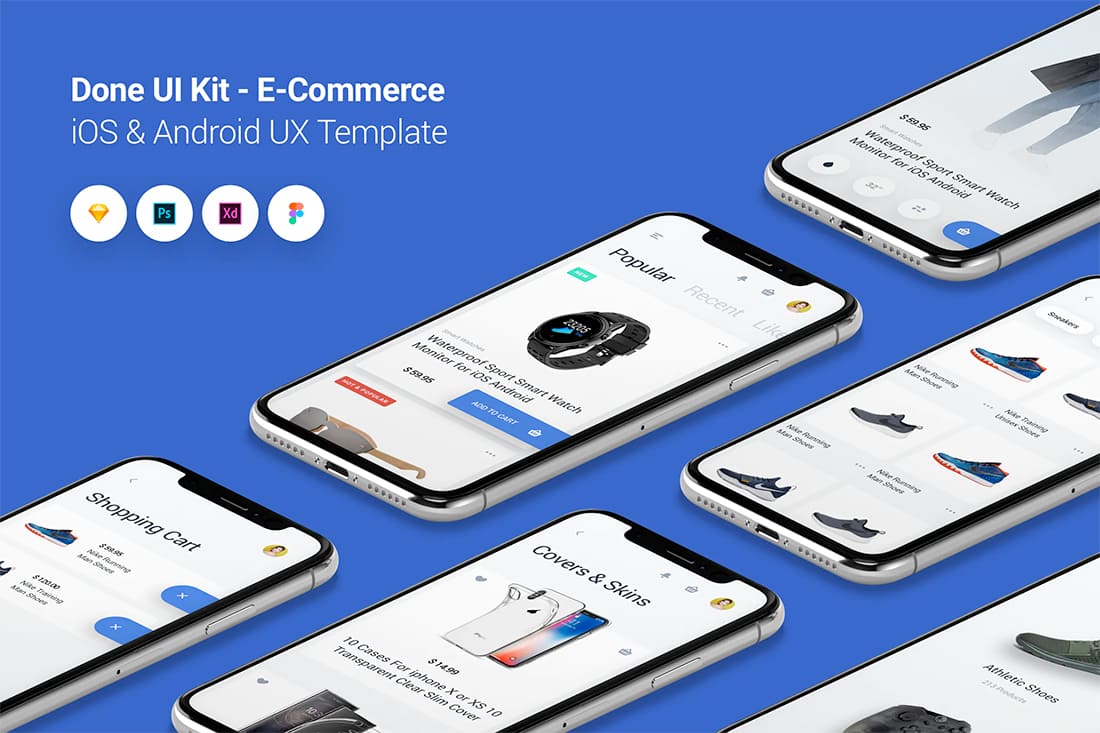
Done UI E-Commerce Template

The Done Figma template has everything you need to jumpstart an e-commerce app project. The design is sleek and modern and is easy to customize. It includes both components and screen elements.
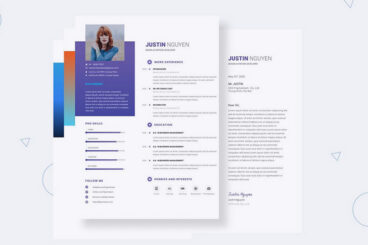
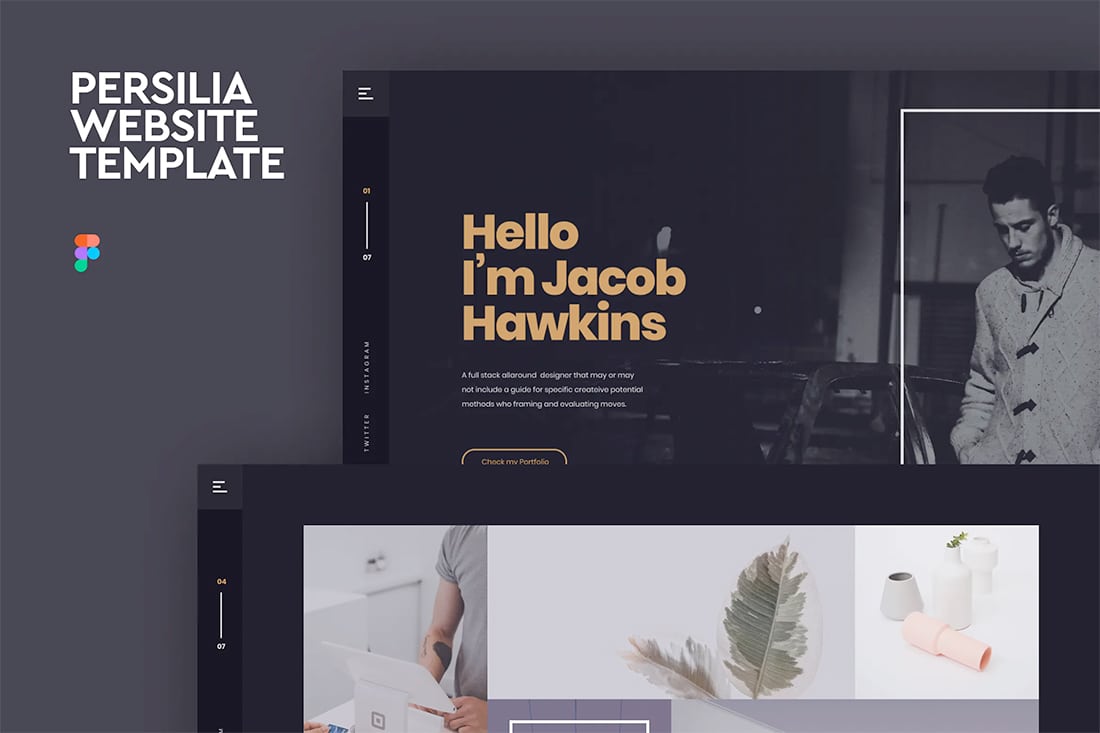
Persilia

Persilia is a portfolio website template for Figma. It has a clean design that’s fully customizable. Just add your content and you are ready to get online.