
Trends / 3 Jun 2021
2021 Mid-Year Design Trend Report: What’s Still Hot
At the beginning of each year, Design Shack does a roundup of trends that will likely influence the design landscape for the coming year.
Now that we are halfway through 2021 (can you believe it?) it’s time to look at which of those trends are thriving and which ones you can pass by.
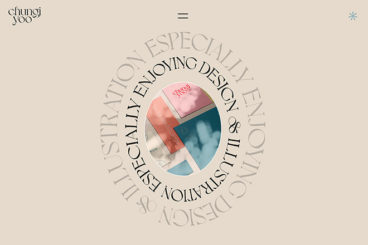
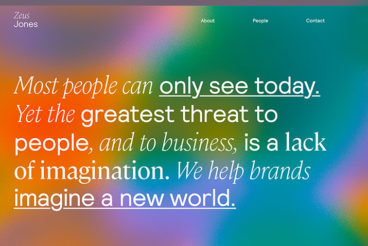
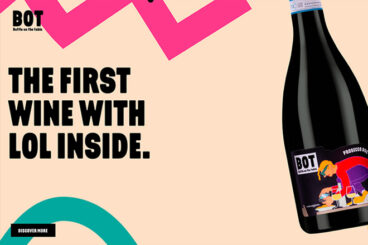
Here, we’ll look at some fresh examples of the trends that are still hot for inspiration in your projects.